HTML Dropdown Menu Keuzes Ontdekken

Stel je voor: je bent op zoek naar een specifieke optie op een website, maar je wordt overspoeld met een zee van tekstlinks. Frustrerend, toch? Dropdown menu's bieden hier een elegante oplossing. Ze verbergen netjes extra opties achter een klikbare knop, waardoor je website overzichtelijk en gebruiksvriendelijk blijft. Maar welke dropdown past het beste bij jouw behoeften? Laten we de verschillende soorten HTML dropdown menu's verkennen.
HTML biedt verschillende manieren om dropdown menu's te creëren, elk met zijn eigen voor- en nadelen. Van de eenvoudige select-tag tot meer geavanceerde oplossingen met JavaScript en CSS, de keuze is afhankelijk van de complexiteit en functionaliteit die je nodig hebt. Begrijpen hoe deze menu's werken is essentieel voor elke webontwikkelaar.
De basis van dropdown menu's ligt in de <select> tag, een oeroude HTML-tag die al sinds de begindagen van het web bestaat. Oorspronkelijk bedoeld voor simpele selecties, is deze tag in de loop der jaren geëvolueerd en biedt nu, in combinatie met CSS, de mogelijkheid voor complexere styling en functionaliteit.
Het belang van dropdown menu's in moderne webdesign is onmiskenbaar. Ze helpen bij het organiseren van informatie, verbeteren de navigatie en dragen bij aan een schone en professionele uitstraling. Een goed geïmplementeerd dropdown menu kan de gebruikerservaring aanzienlijk verbeteren.
Echter, er zijn ook uitdagingen. Toegankelijkheid voor gebruikers met beperkingen, compatibiliteit met verschillende browsers en het vermijden van onnodig complexe menu's zijn belangrijke aandachtspunten bij het implementeren van dropdown menu's.
De standaard HTML dropdown wordt gecreëerd met de <select> en <option> tags. Een simpel voorbeeld:
<select>
<option value="optie1">Optie 1</option>
<option value="optie2">Optie 2</option>
</select>
Met CSS kan de styling van dit basismenu worden aangepast. Daarnaast zijn er JavaScript-bibliotheken die geavanceerdere dropdown functionaliteit bieden, zoals multi-select, zoekfuncties en dynamisch gegenereerde opties.
Voordelen van dropdown menu's zijn onder andere: ruimtebesparing, verbeterde navigatie, en een georganiseerde presentatie van informatie. Een dropdown menu kan bijvoorbeeld een lange lijst met landen netjes verbergen totdat de gebruiker deze nodig heeft.
Voor- en Nadelen van Dropdown Menu's
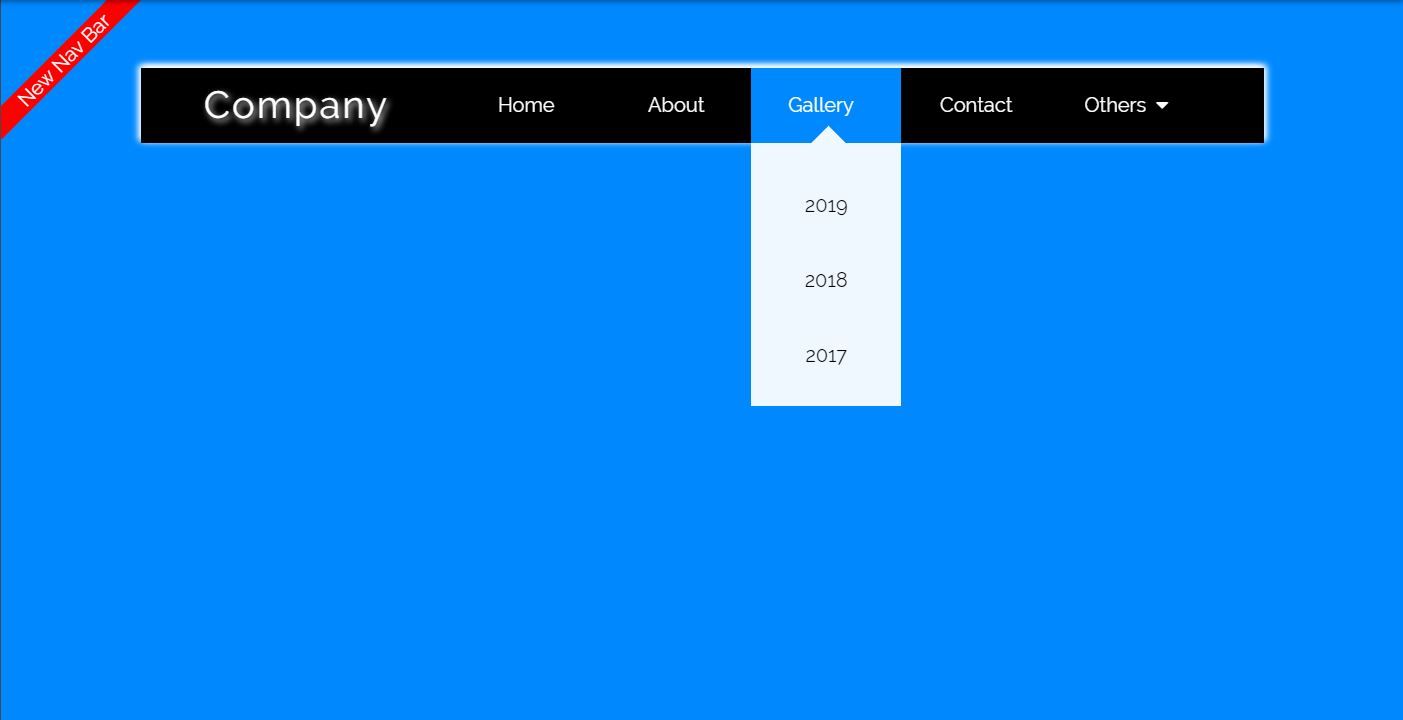
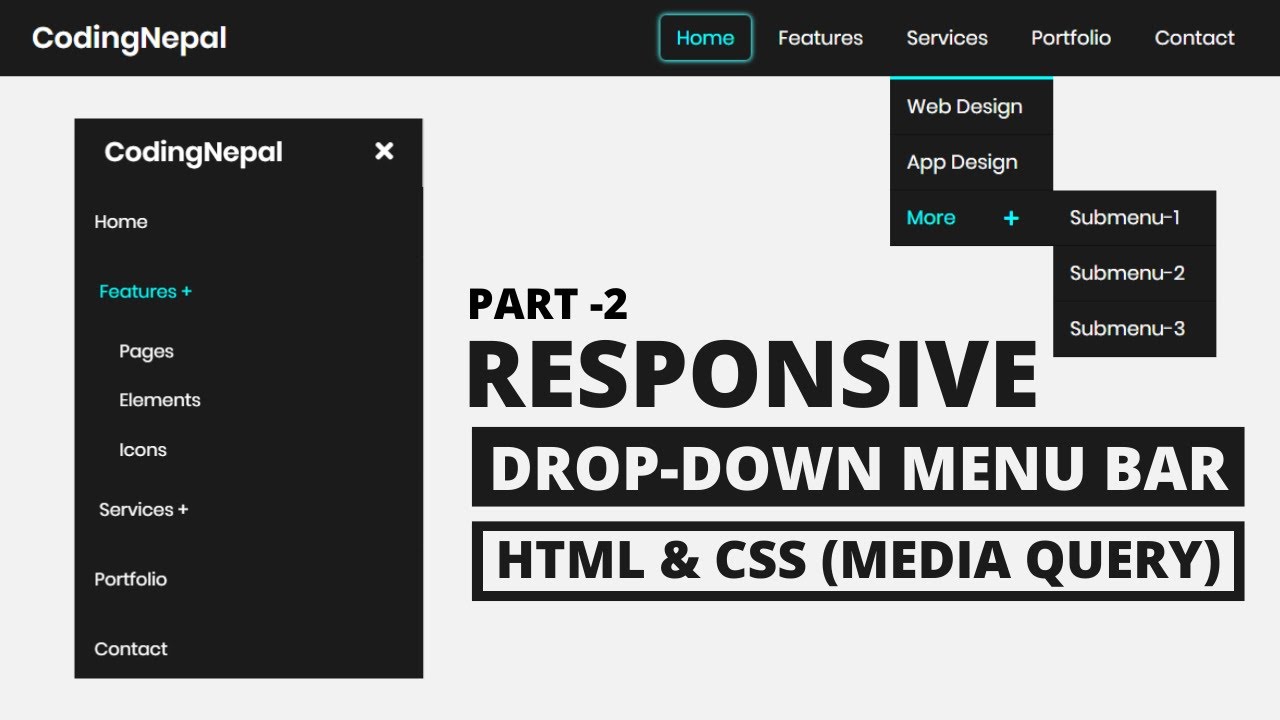
Er zijn verschillende soorten dropdown menu’s, zoals de standaard HTML select dropdown, dropdown menu's met CSS styling, en dropdown menu's gemaakt met Javascript frameworks.
Beste praktijken voor dropdown menu's zijn onder andere: duidelijke labels, logische groepering van opties, en het beperken van het aantal opties per menu. Zorg er ook voor dat je dropdown menu's toegankelijk zijn voor gebruikers met een schermlezer.
Veelgestelde vragen:
1. Hoe maak ik een dropdown menu in HTML? (Antwoord: Met de <select> en <option> tags.)
2. Hoe style ik een dropdown menu? (Antwoord: Met CSS.)
3. Kan ik een dropdown menu met zoekfunctie maken? (Antwoord: Ja, met JavaScript.)
4. Hoe maak ik een multi-select dropdown? (Antwoord: Met JavaScript of met het 'multiple' attribuut in de <select> tag.)
5. Zijn dropdown menu's toegankelijk? (Antwoord: Ja, mits correct geïmplementeerd.)
6. Wat zijn de beperkingen van de standaard HTML dropdown? (Antwoord: Beperkte styling mogelijkheden.)
7. Welke JavaScript libraries zijn geschikt voor dropdown menu's? (Antwoord: Bijvoorbeeld jQuery UI, Select2, Choices.js)
8. Hoe test ik de toegankelijkheid van mijn dropdown menu? (Antwoord: Met behulp van browser extensies en online tools.)
Tips en trucs: Gebruik semantische HTML voor je dropdown menu's. Test je menu's grondig in verschillende browsers en apparaten. Houd de opties beknopt en relevant.
Dropdown menu's zijn onmisbare elementen in moderne webdesign. Ze bieden een elegante oplossing voor het organiseren van informatie en verbeteren de gebruikerservaring. Door de verschillende soorten dropdown menu's te begrijpen en beste praktijken te volgen, kun je ervoor zorgen dat jouw website gebruiksvriendelijk, toegankelijk en aantrekkelijk is. Of je nu kiest voor de eenvoudige <select> tag of een geavanceerde JavaScript oplossing, de juiste keuze hangt af van de specifieke behoeften van je website. Neem de tijd om de verschillende opties te verkennen en te experimenteren om de perfecte dropdown menu's voor jouw project te creëren. Begin vandaag nog met het optimaliseren van je website navigatie met behulp van dropdown menu's!
Asics gel hardloopschoenen voor dames ultieme comfort en stijl
Voorlopige aanslag stopzetten belastingdienst eenvoudig geregeld
Honden en eikels een gevaarlijke combinatie