Dynamische Dataweergave met Dropdown Lijsten

Stel je voor: een overzichtelijke website waar je met een simpele klik in een dropdown menu precies de informatie tevoorschijn tovert die je nodig hebt. Geen eindeloos scrollen of zoeken meer, maar direct toegang tot de relevante data. Dat is de kracht van dynamische dataweergave met dropdown lijsten. Deze techniek, essentieel voor moderne webontwikkeling, maakt websites gebruiksvriendelijker en efficiënter.
Dynamische dataweergave, aangestuurd door dropdown lijsten, is een krachtige tool om complexe informatie sets te beheren en te presenteren. Door gebruikers de mogelijkheid te bieden specifieke data te selecteren via een dropdown menu, wordt de getoonde informatie gefilterd en gepresenteerd op een manier die relevant is voor de gebruiker. Dit verbetert de gebruikerservaring aanzienlijk.
De basis van deze functionaliteit ligt in de interactie tussen HTML, CSS en JavaScript (of andere scripttalen). De dropdown lijst, gecreëerd met HTML, biedt de gebruikers de selectieopties. CSS zorgt voor de visuele presentatie. En JavaScript (of een alternatief) is de motor die de selectie in de dropdown lijst vertaalt naar de weergave van de bijbehorende data. Deze synergie maakt het mogelijk om complexe datasets op een elegante en gebruiksvriendelijke manier te presenteren.
Vanaf de beginjaren van het internet is de behoefte aan efficiënte data presentatie gegroeid. Dropdown lijsten, gekoppeld aan dynamische dataweergave, zijn een antwoord op deze behoefte. Door de toenemende complexiteit van websites en de groeiende hoeveelheid beschikbare data, is deze techniek uitgegroeid tot een essentieel onderdeel van webdesign en -ontwikkeling. Denk bijvoorbeeld aan webshops met uitgebreide filteropties, of dashboards die specifieke prestatie-indicatoren tonen op basis van geselecteerde criteria.
De implementatie van dataweergave op basis van dropdown selectie kan variëren in complexiteit. Van eenvoudige filtermechanismen tot geavanceerde database queries, de mogelijkheden zijn eindeloos. Het begrijpen van de basisprincipes en de beschikbare tools is cruciaal voor een succesvolle implementatie. Of je nu een eenvoudige website bouwt of een complex web applicatie ontwikkelt, de mogelijkheid om data dynamisch te tonen op basis van dropdown selecties is een waardevolle vaardigheid.
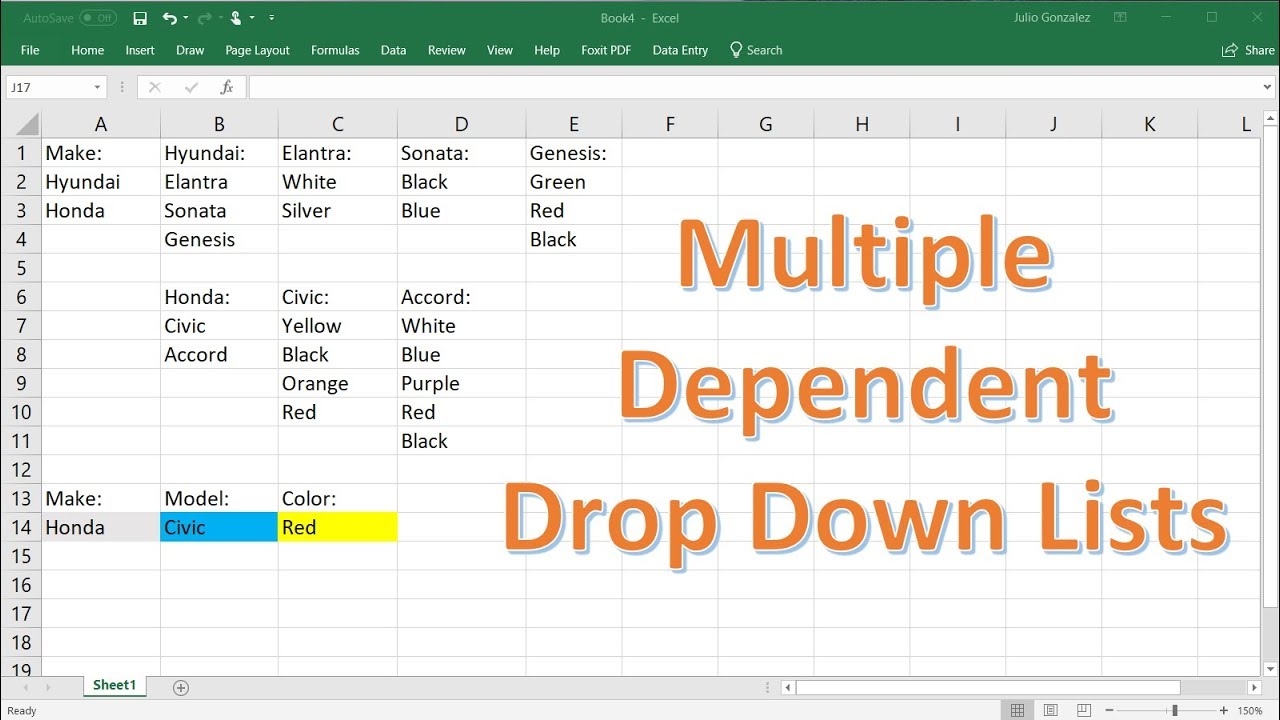
Een simpel voorbeeld is een lijst met landen en hun hoofdsteden. De gebruiker selecteert een land in de dropdown en de hoofdstad verschijnt. Complexere voorbeelden betrekken databases en server-side scripting.
Voordelen: gebruiksvriendelijkheid, efficiëntie, en overzichtelijkheid.
Actieplan: identificeer data, creëer dropdown, implementeer JavaScript logica.
Voor- en Nadelen
Nog geen tabel beschikbaar.
Beste Praktijken: duidelijke labels, logische ordening van opties, gebruik van AJAX voor soepele updates.
Voorbeelden: productfilters in webshops, selectie van rapporten in dashboards, filtering van zoekresultaten.
Uitdagingen: complexe datastructuren, browser compatibiliteit, performance optimalisatie.
FAQ: Hoe implementeer ik dit? Welke technologieën zijn nodig? Wat zijn de beperkingen?
Tips: gebruik libraries, test grondig, optimaliseer voor mobiele apparaten.
Conclusie: Dynamische dataweergave met dropdown lijsten is een onmisbare tool voor moderne websites. Het biedt gebruikers een intuïtieve manier om te navigeren door complexe datasets en snel de gewenste informatie te vinden. Van eenvoudige filtermechanismen tot geavanceerde interactieve dashboards, de toepassingen zijn breed en divers. Door de juiste technieken te gebruiken en best practices te volgen, kunnen ontwikkelaars gebruiksvriendelijke en efficiënte web applicaties creëren die de gebruikerservaring naar een hoger niveau tillen. De continue ontwikkeling van webtechnologieën biedt steeds nieuwe mogelijkheden voor dynamische data presentatie, waardoor deze techniek essentieel blijft voor de toekomst van webontwikkeling. Investeer in het leren en toepassen van deze techniek om je websites te optimaliseren en je gebruikers een optimale online ervaring te bieden.
Ontdek de wereld van ambachtelijk eten en drinken
Draaitabellen magie gegevens transformeren van rijen naar kolommen
De magie van bouillon ontdek de betekenis en meer